Announcing Mapbox GL for the Web

Announcing Mapbox GL JS — a fast and powerful new system for web maps. Mapbox GL JS is a client-side renderer, so it uses JavaScript and WebGL to dynamically draw data with the speed and smoothness of a video game. Instead of fixing styles and zoom levels at the server level, Mapbox GL puts power in JavaScript, allowing for dynamic styling and freeform interactivity. Vector maps are the next evolution, and we’re excited to see what developers build with this framework.
An open source JavaScript framework for client-side vector maps
Announcing Mapbox GL JS — a fast and powerful new system for web maps. Mapbox GL JS is a client-side renderer, so it uses JavaScript and WebGL to dynamically draw data with the speed and smoothness of a video game. Instead of fixing styles and zoom levels at the server level, Mapbox GL puts power in JavaScript, allowing for dynamic styling and freeform interactivity. Vector maps are the next evolution, and we’re excited to see what developers build with this framework. Get started now.
In June, we launched a preview of Mapbox GL for native platforms, a powerful vector map renderer with initial support for iOS, OS X, and Linux. Today, we have open sourced its web counterpart, Mapbox GL JS to enable cross-platform styling. Mapbox GL JS is available on all browsers that support WebGL except for Internet Explorer (coming soon).

Shared style language
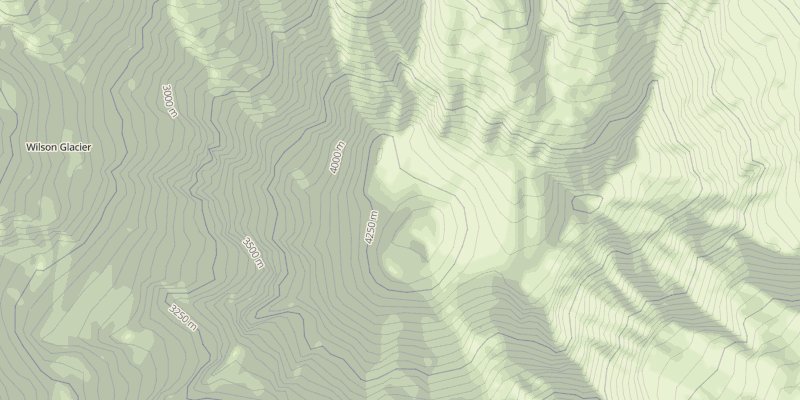
Mapbox GL uses a new JSON-based styling language that works on both native and web renderers. The format allows for fast and easy programmatic style changes. Zoom levels are no longer restricted to integer values, so style properties such as road or contour line widths can be specified as a function of zoom level.
VALUE: 0.1
ZOOM 14
ZOOM 16
…
“style”: {
“line-width”: {
“stops”: [[14, 1], [15, 3], [16, 4]]
}
}
Functions are specified in [zoom, value] pairs.
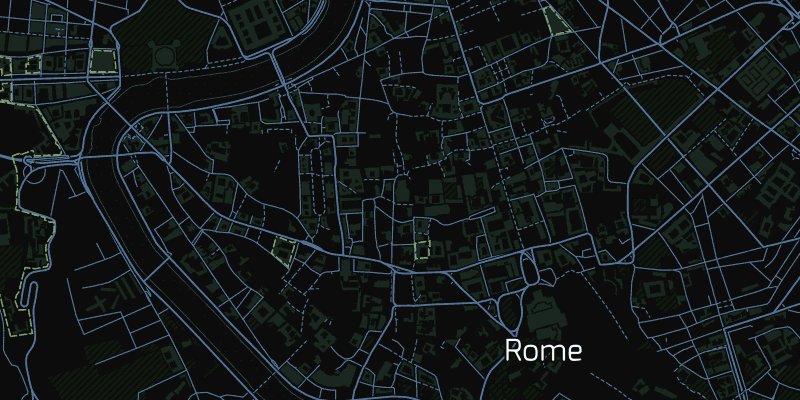
Multiple map classes can be specified in a single stylesheet to change map styling in response to user interaction, location, or other sensor inputs. Triggering a class change via the API smoothly transitions between style properties.
// toggle purple style
map.style.addClass(‘purple’);
map.style.removeClass(‘purple’);
Read more about complex text rendering and placement for custom typefaces in Mapbox GL.
Development
The code for Mapbox GL (both JS and native) is open source and anyone is welcome to contribute to the framework. We aim to support the same level of map style customization available in Mapbox Studio Classic — and beyond. In the meantime, you can get started building applications today. Check out our getting started guide, the API and robust style documentation and working examples.

