Create location-based stories with minimal code
Plug and play story maps with the Storytelling Template

By: John Branigan
Today we’re releasing a “Storytelling Template” to provide a plug-and-play format for quickly publishing interactive experiences with high-quality map visuals. Simply input copy, select the elements of the map you want to feature for each “chapter,” and publish.
Maps make data understandable, powerful and memorable. The storytelling format — sometimes called “scrollytelling” — lets you include as much context as you want, and define the locations your users look at. As such, it’s a great way to bring to life stories with geographic components in journalism, data visualization, advocacy, or business.

Newsrooms in particularly have been pushing the boundaries of timely, location-based storytelling, and our customers report higher reader engagement on stories that include interactive maps compared to stories with static images or no visuals at all.
The template can work well for a broad array of stories. Use it to compare demographic data in different cities, share reports about factory site output, highlight housing market trends, communicate interactive travel itineraries, maybe display migratory patterns; the template allows easy output and publication of these datasets using the rich, interactive and compelling canvas of a map.



The workflow assumes no prior coding experience, and the template builds itself from a formatted text file. We also include an HTML page to help fire location coordinates and set up the best “camera angle” to showcase a location.
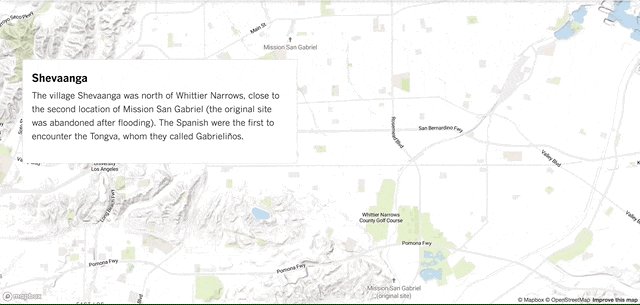
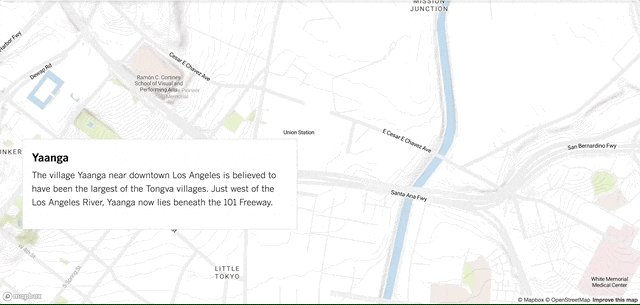
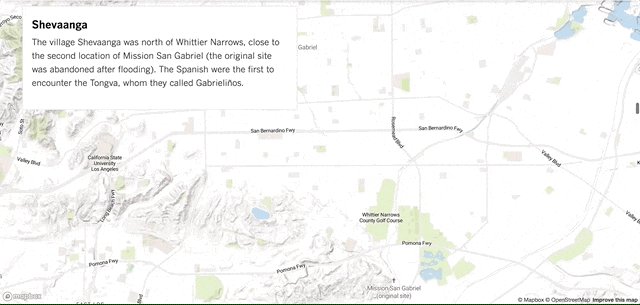
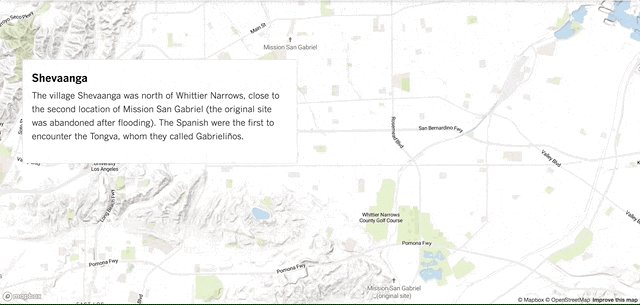
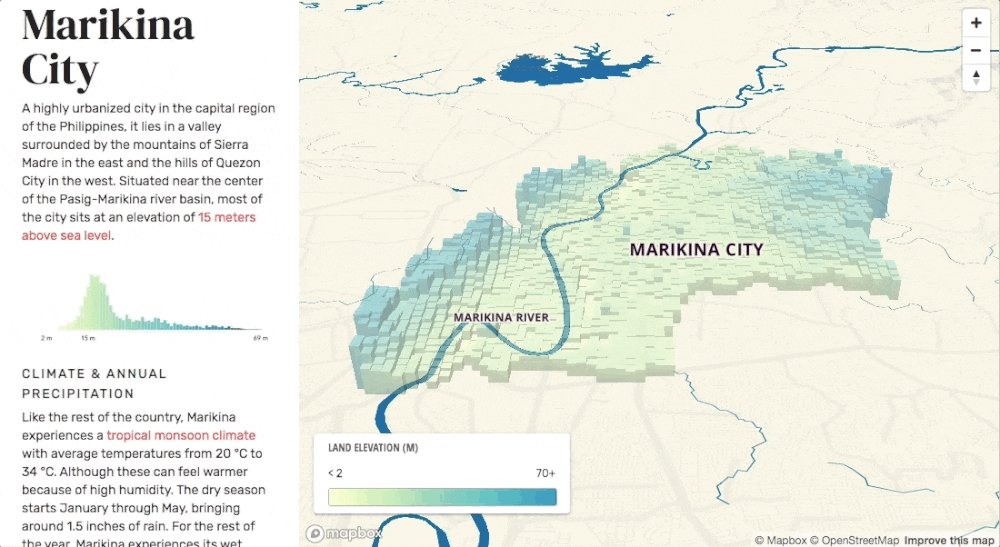
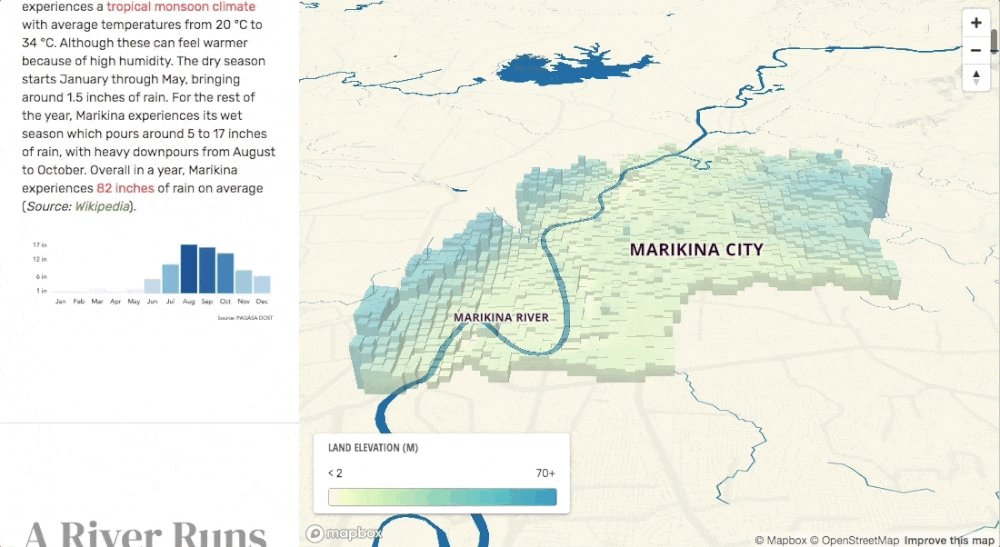
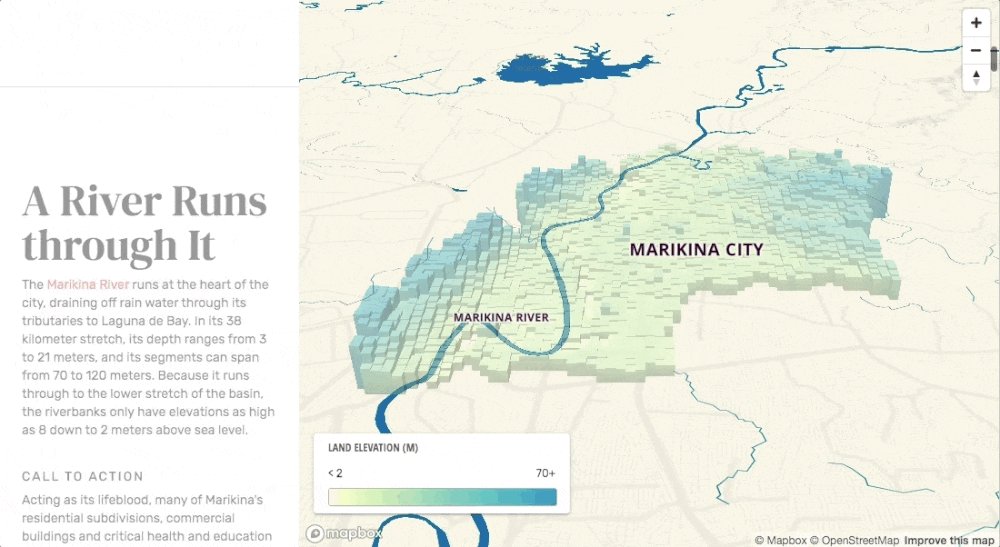
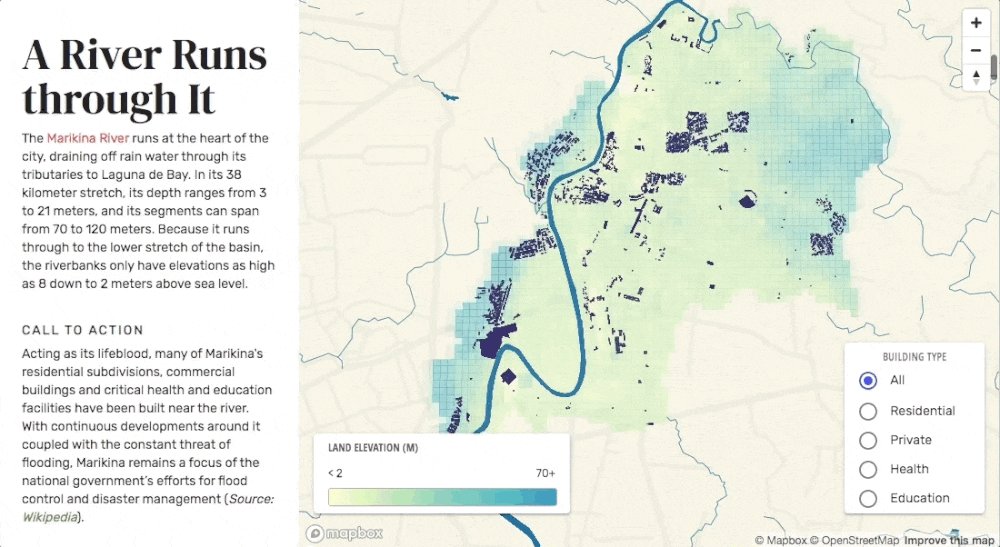
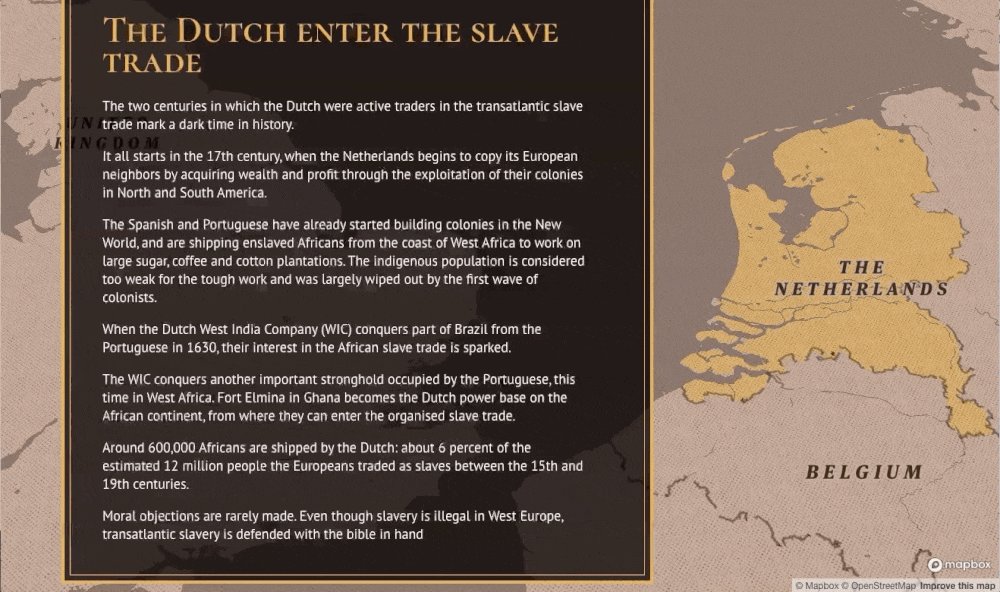
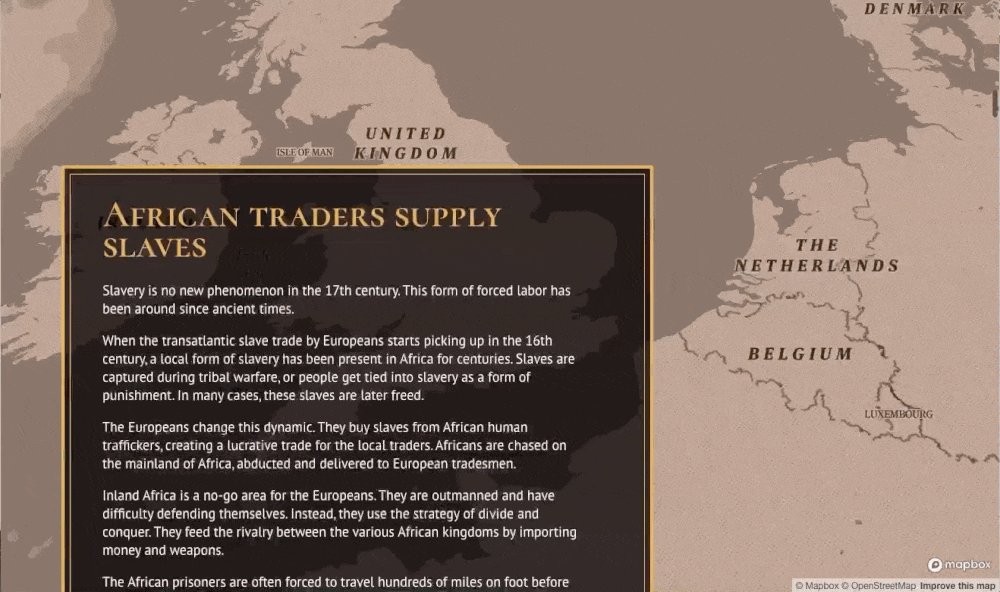
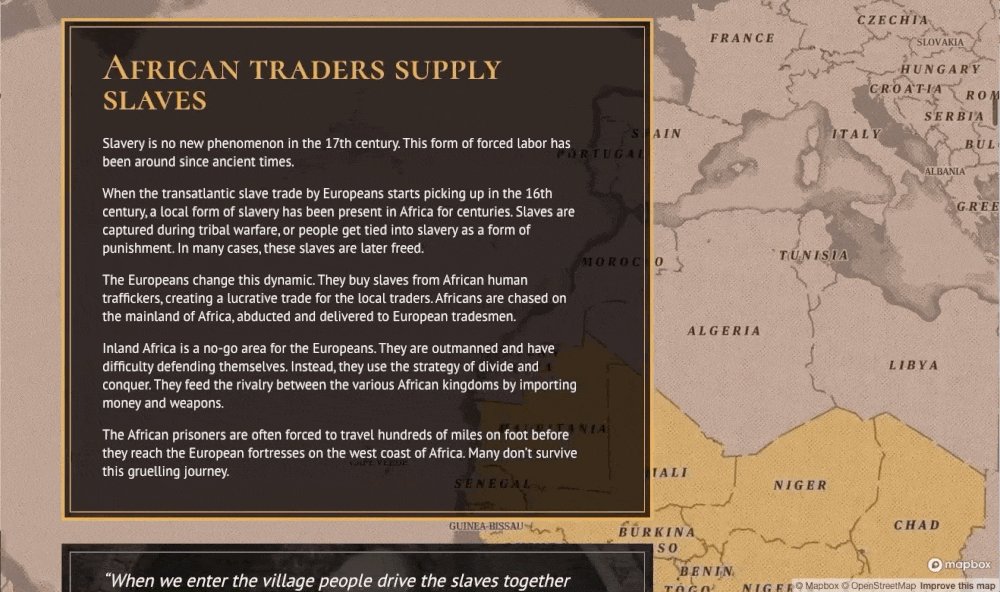
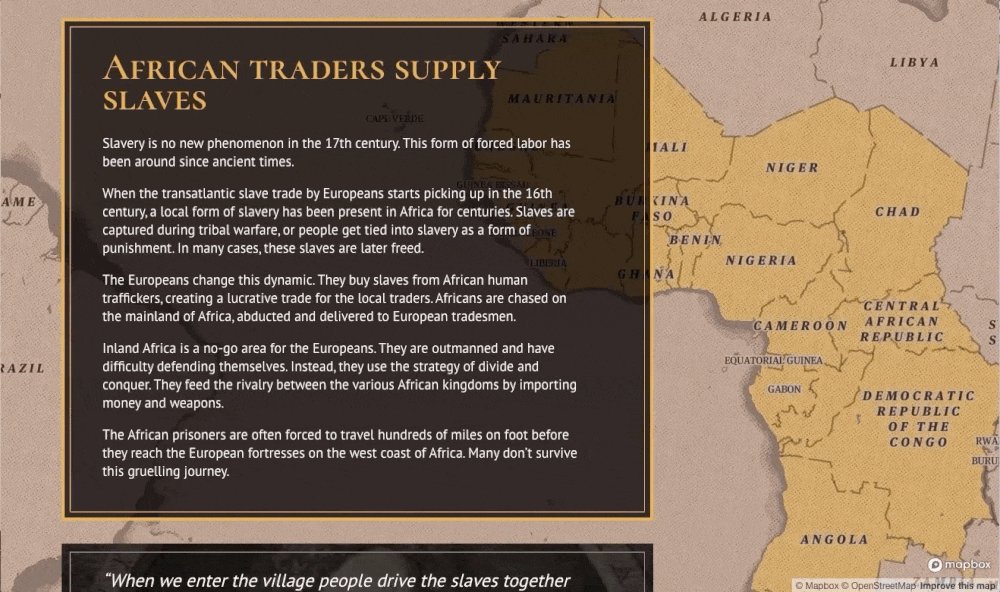
I built the demo below to show more of what you can do in the template.
See more examples, demos and download the source code for the Storytelling Template from the solutions page.
Share what you build with #builtwithmapbox and let us know if you have any feedback about how to make this even more helpful for location-based storytelling.

