Labels on top
By Matt Irwin
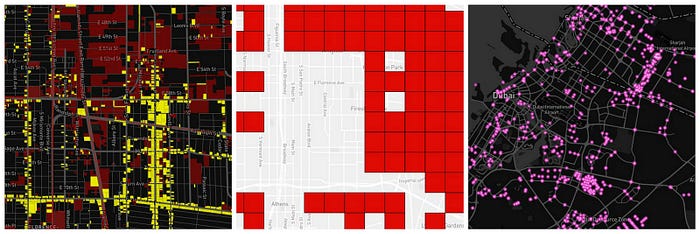
Ever gone through crazy cartographic contortions to keep your labels from being buried? Transparency, offsets, and overlays can be tricky and often suboptimal solutions:

You can keep labels on top with Mapbox Studio and Mapbox GL JS.
Mapbox Studio
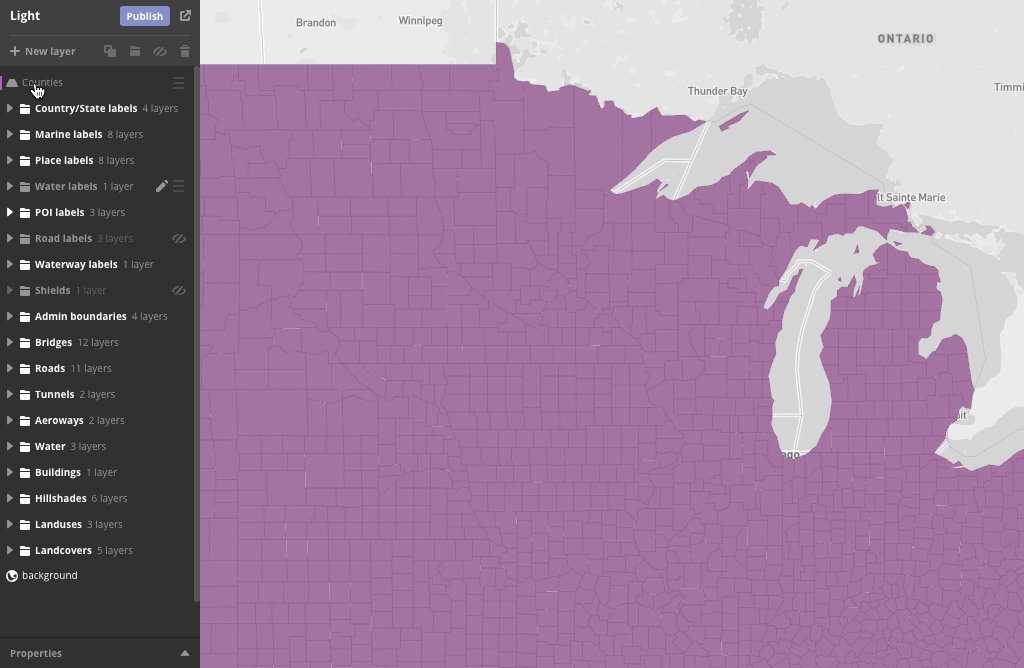
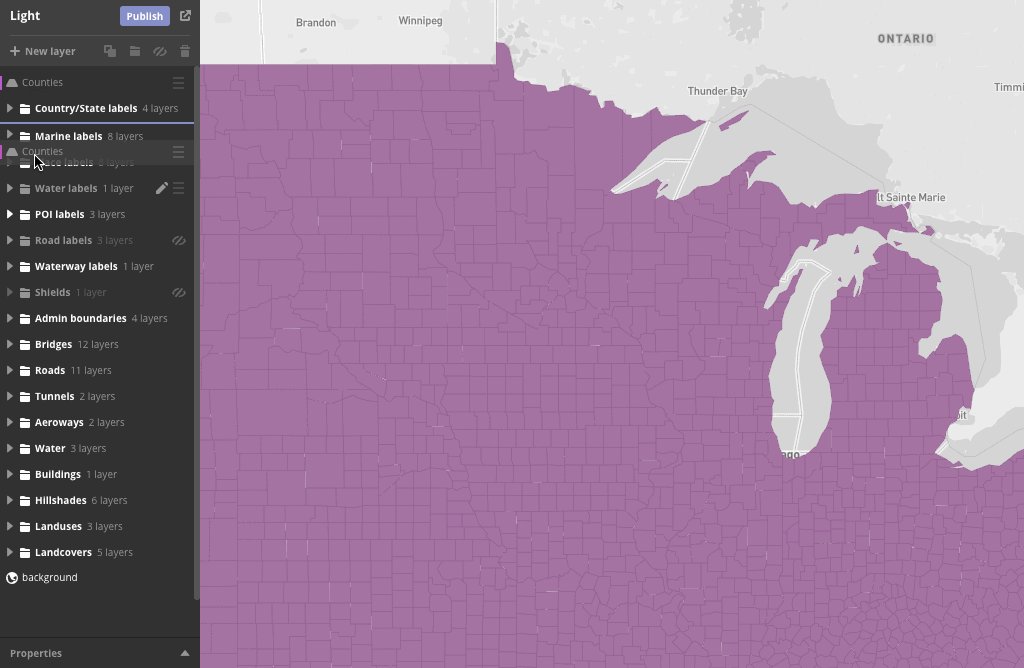
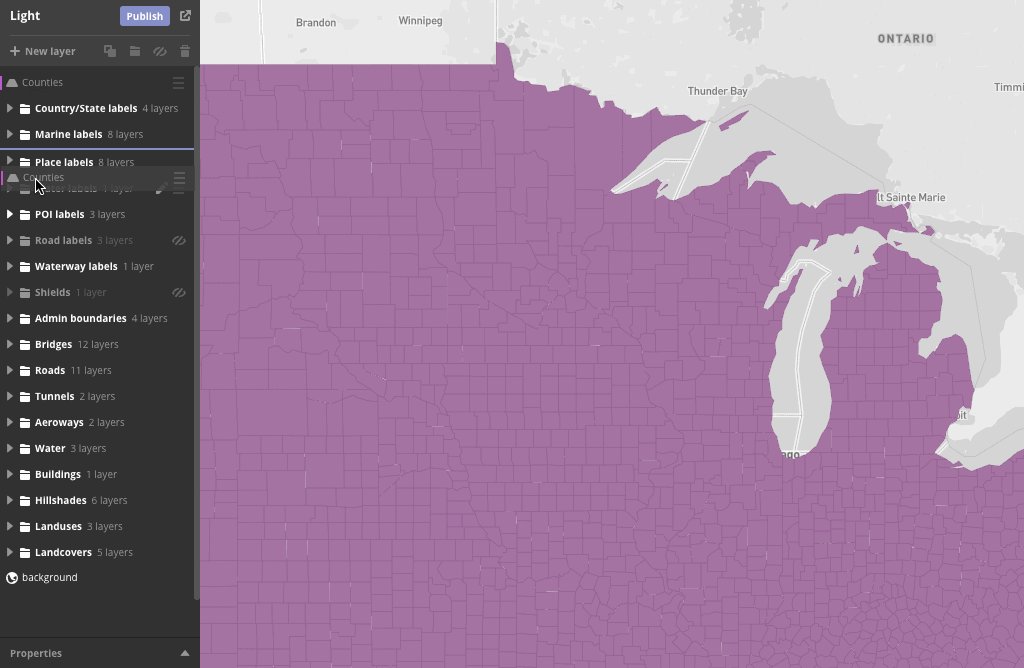
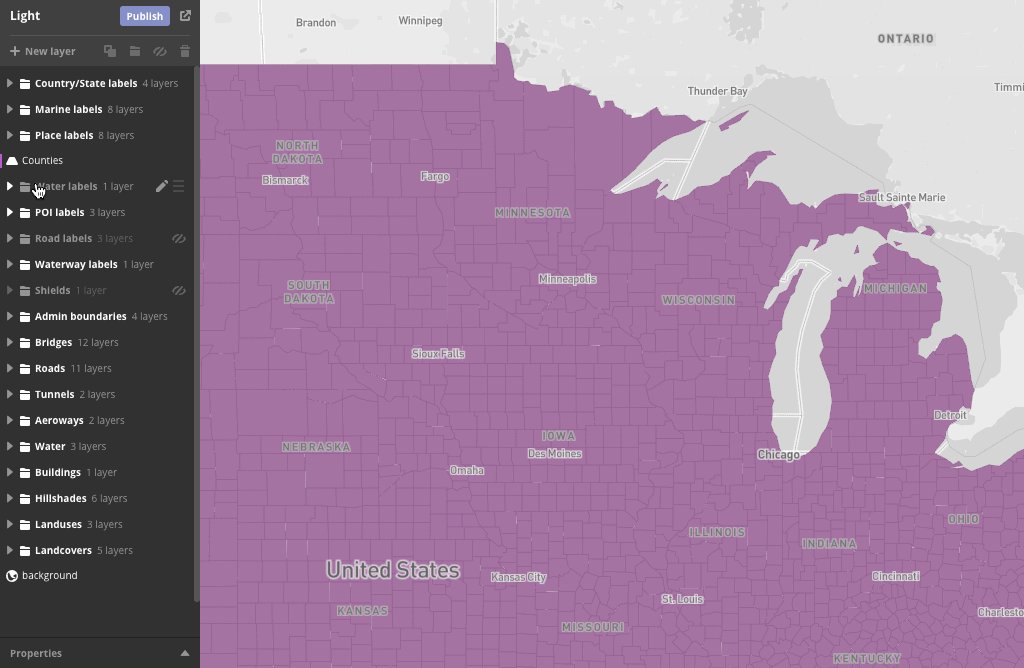
Mapbox Studio lets you control the position of any layer by dragging it within the hierarchy:

Mapbox GL JS
You can also insert data layers anywhere in a map’s drawing order with Mapbox GL JS.
In this example, Tristen merged GeoJSON state and county polygons with a CSV of population data from Census Reporter into a single vector tileset. Mapbox GL JS adds the choropleth to the map under the labels and styles the data on the fly, switching between states and counties as you zoom.

Check out the live example!
The Mapbox GL JS function map.addLayer lets you specify where to insert a layer. In this case, the choropleth is beneath the place_label_city_small_s label layer:
map.addLayer({
"id": "layername",
"type": "fill",
"source": "choropleth",
"source-layer": "original",
"paint": {
"fill-color": "#CA8323",
"fill-opacity": 0.75
}
}, 'place_label_city_small_s'); // Place choropleth layer under these labels.Are you using Mapbox to put your labels where they belong? Show us your work @Mapbox!










