Light and Dark maps for data visualization
By: Ryan Baumann
Mapbox Light & Dark map styles are optimized for data visualization. Our cartography team carefully crafted Light and Dark to help tell your story with data.

A good base map for data visualization strikes a delicate balance; it needs to convey location context without distracting from your visualization. Both Light and Dark are designed to be understated—to come at you quietly but still give your data just enough location context at any zoom level.


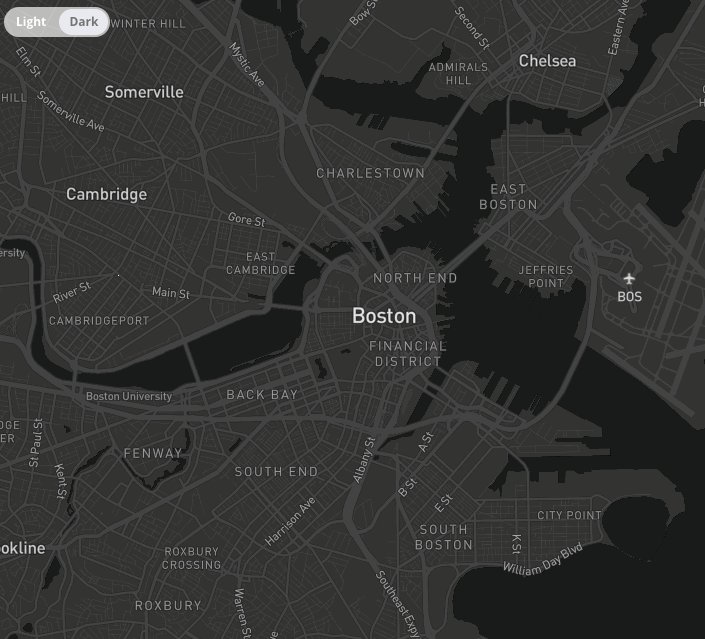
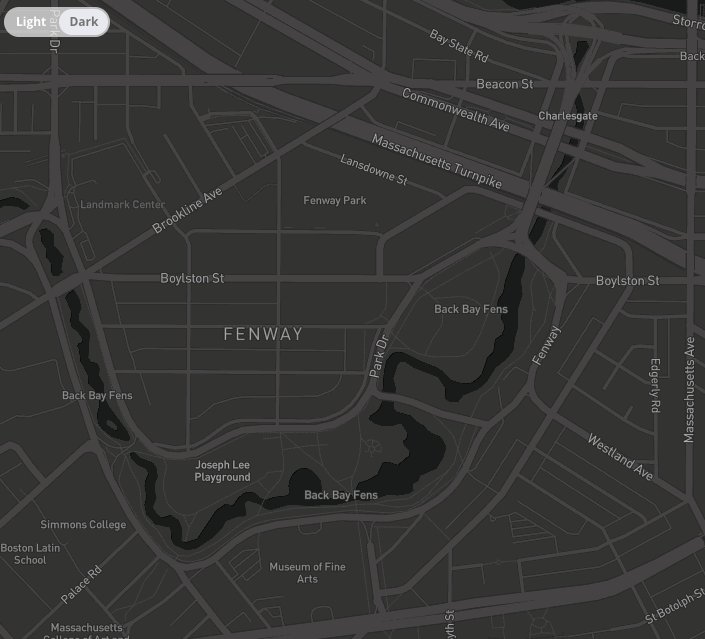
Let’s talk colors. Light and Dark use a palette of subtly saturated light and dark tones to differentiate land use, land cover, water, and building layers. Context guides like labels and boundaries are clearly visible at all zoom levels without being loud.


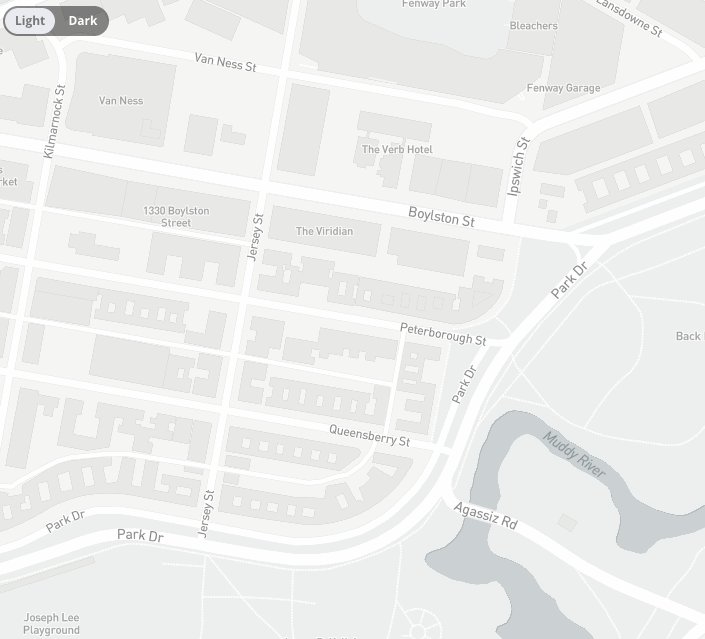
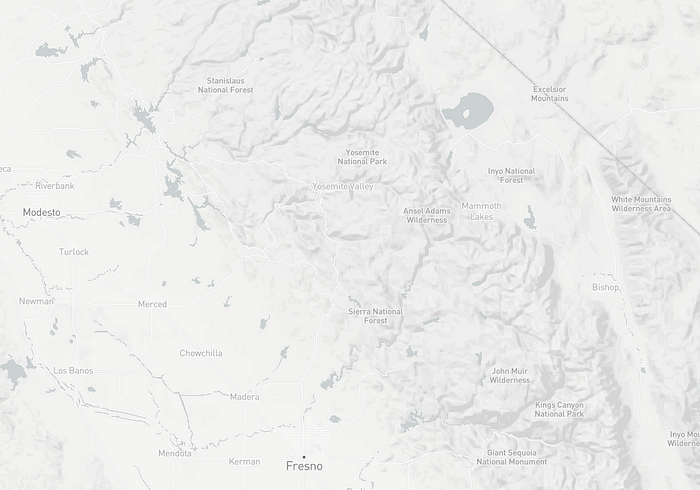
The label density strikes a balance between geographic context and cleanliness. As you zoom in, roads and buildings fade in slowly, with a kind of ghostly effect at higher zoom levels. We also kept very light hill shades for visual texture.

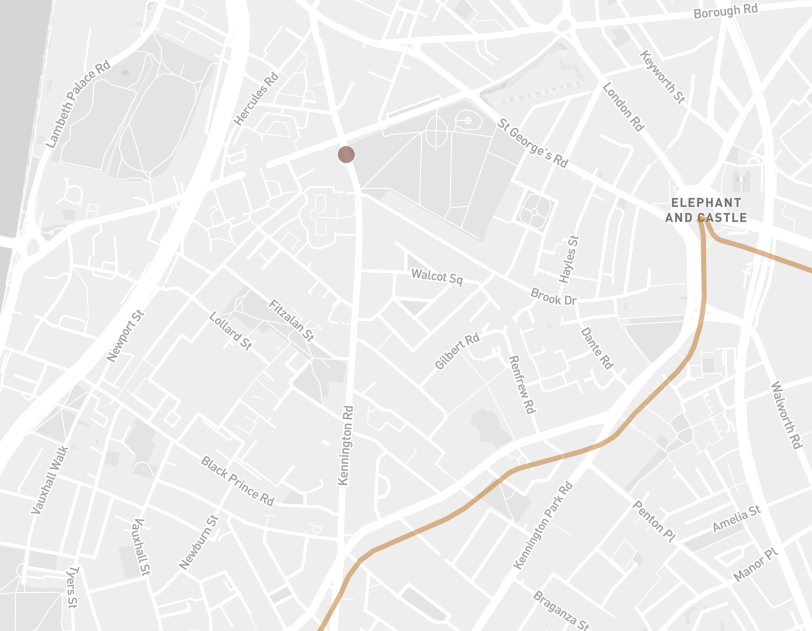
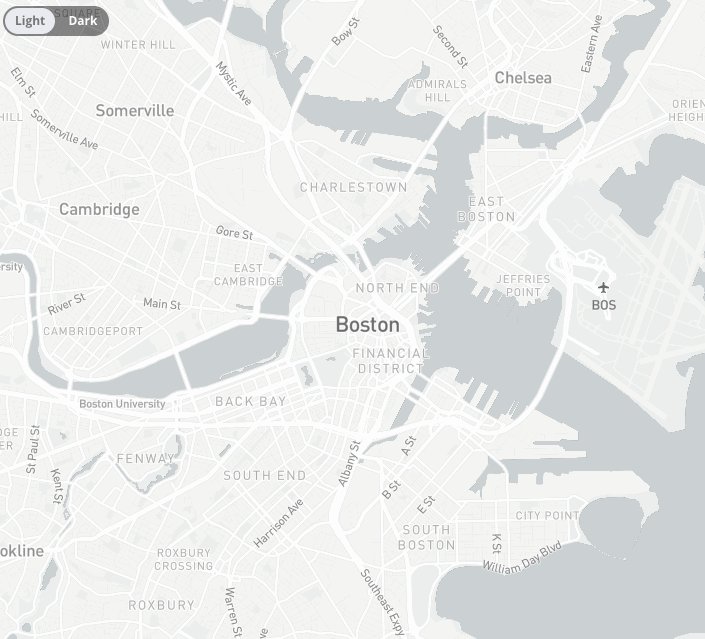
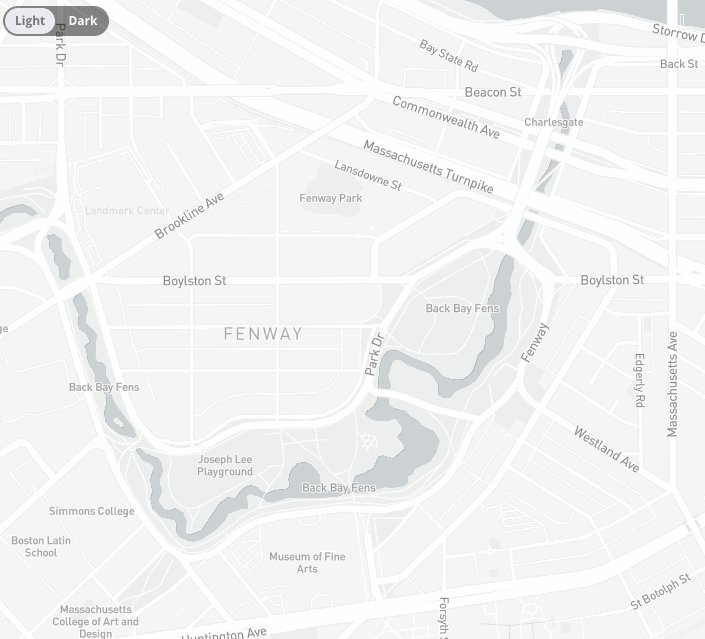
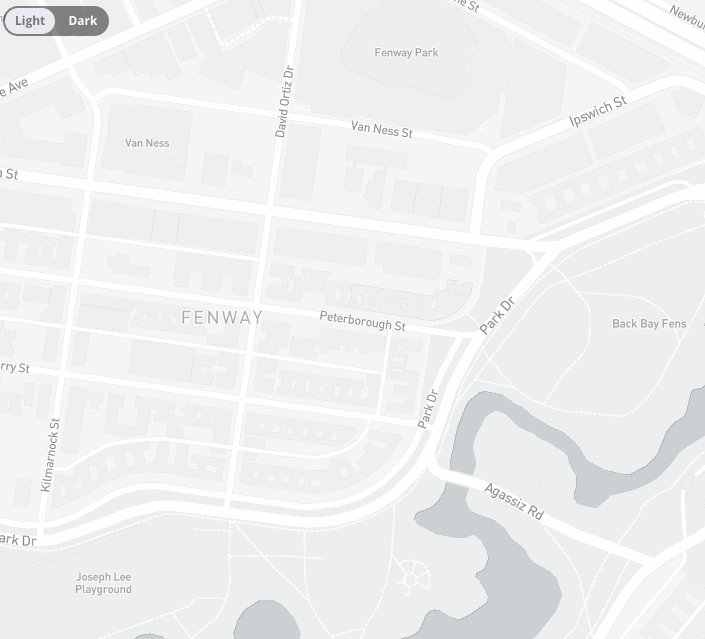
Use Light with a bright color palette to show assets moving on a map:
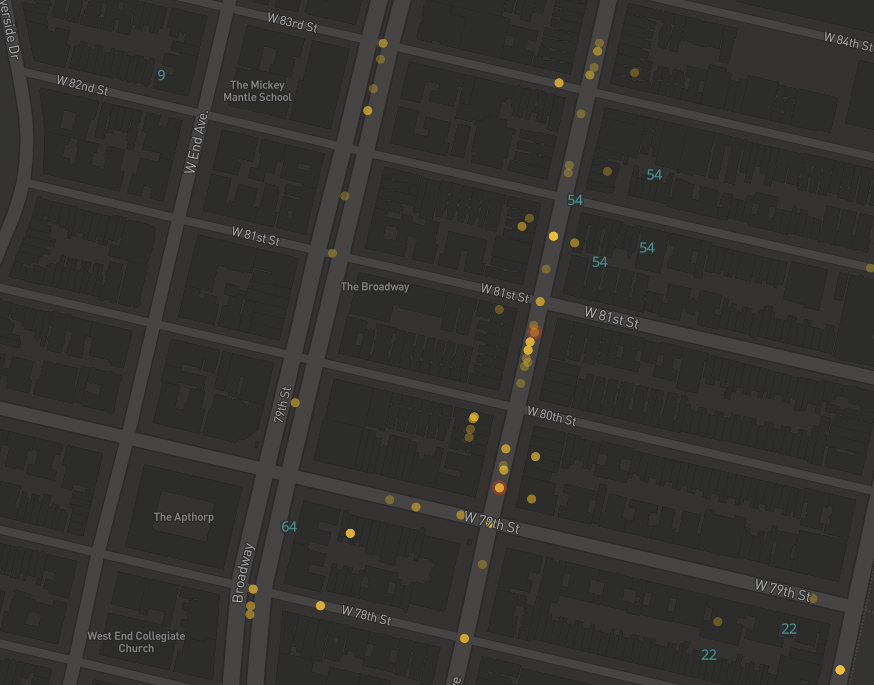
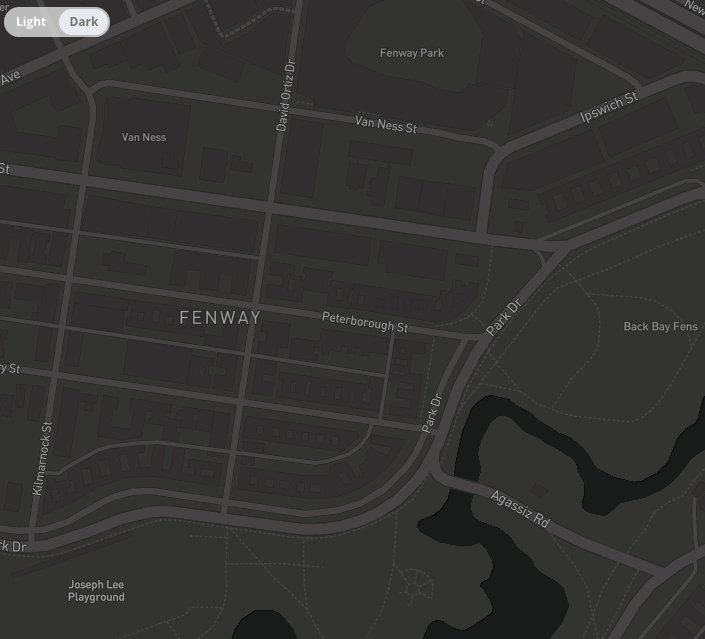
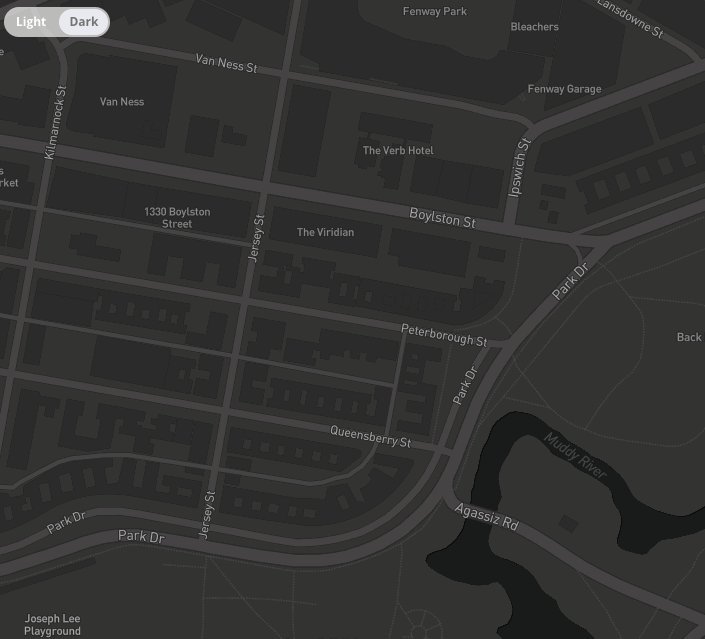
Use Dark with dots or hexbins to show trends on a map:
Create a stunning data visualization using Light and Dark in Mapbox Studio and share it with us on Twitter @Mapbox!

